はじめに
突然ですが皆様、「レイアウトの原則」について考えていますか?
僕はというと職業柄、常に頭にこびり付いています。
デザインする上でこの原則を知らないと、整ったレイアウトを組むのは非常に難しいでしょう。
そのくらい重要であり、デザイナーの基礎中の基礎でもある「レイアウトの4原則」をご紹介します。
これが「レイアウトの4原則」だッ・・・!
①近接 ②整列 ③強弱(対比) ④反復
当然ですが、この原則は風俗広告に限らず全てのデザインに対していえることです。
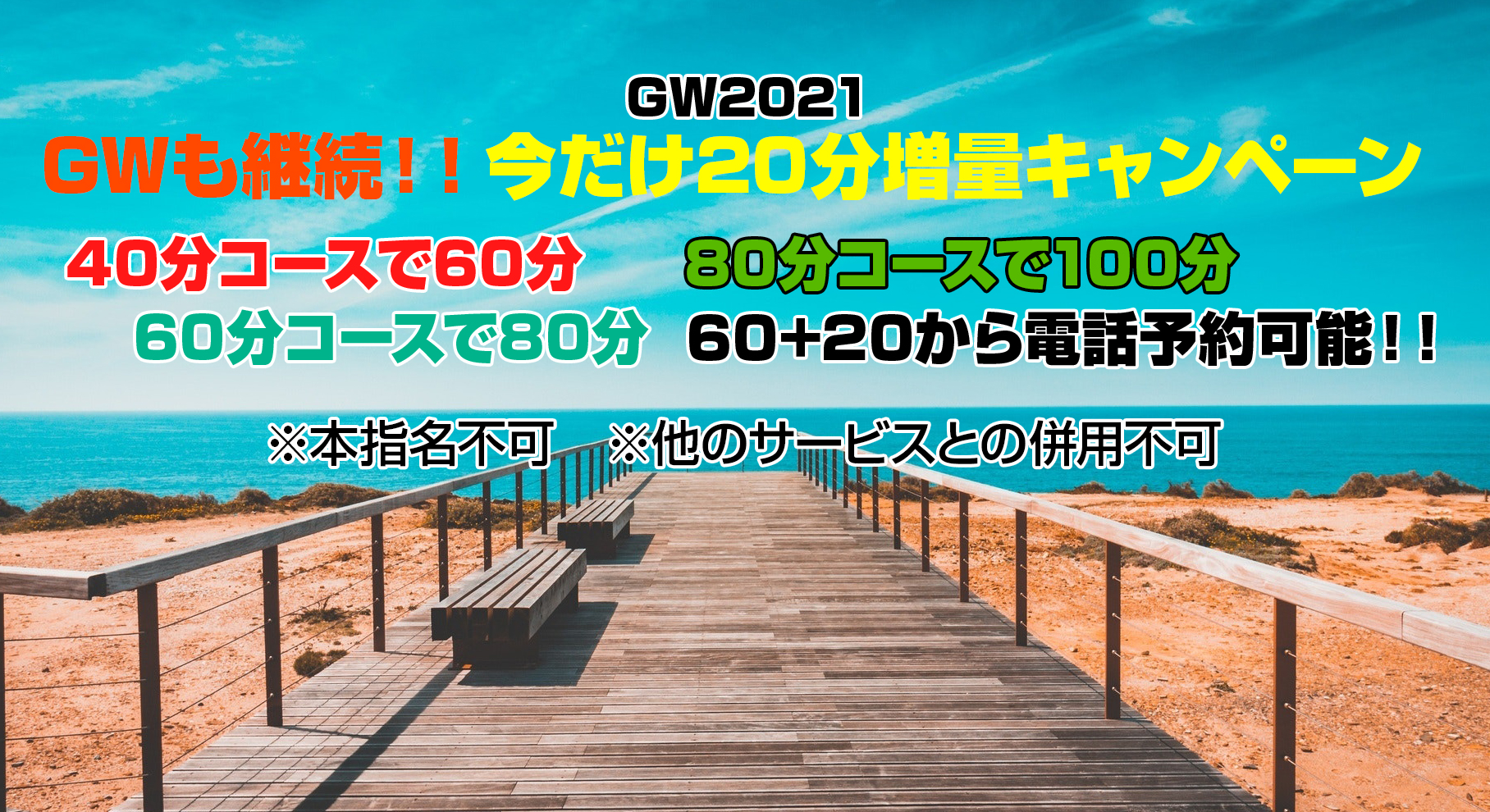
今回は、以前andy/” rel=”noopener” target=”_blank”>FDPが作成したバナー(※女性画像は省きました)を作例として具体的に解説していきます。
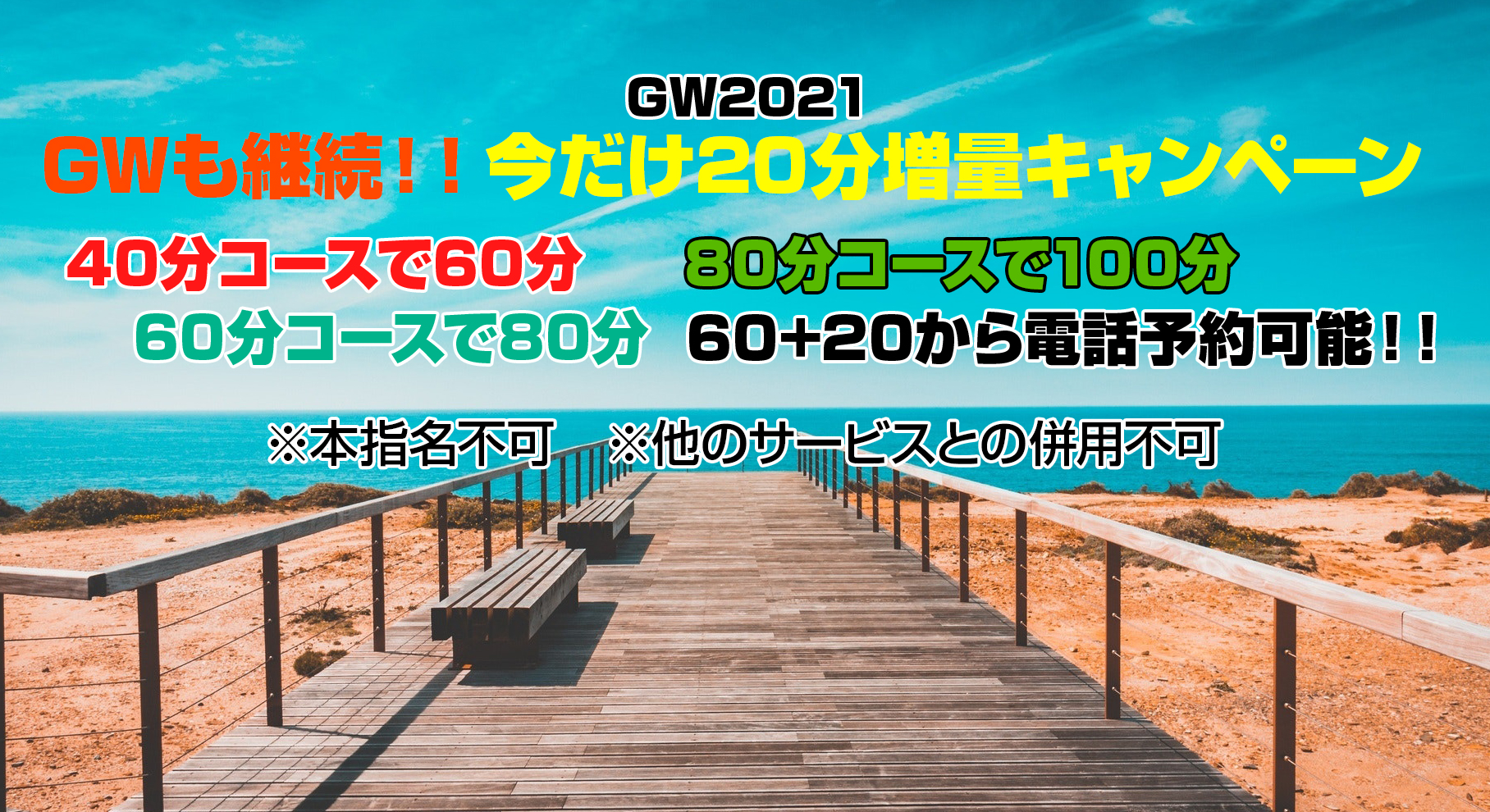
まずは未完成状態の下記画像をご覧ください。

コレ・・・めちゃくちゃダメな例です。(これ作るの逆に難しかった・・・)
・読みにくい
・読みたくない
・まとまりがない
・そもそも何だかよくわからない
・目障り
といった印象を受けたのではないでしょうか?
それでは、まず初めに「近接の原則」を適用していきましょう。
近接の原則
近接とは、読んで字のごとく「近く接する」原則です。
関連性のある要素を近く配置し、それ以外は離す。そこで生まれるスペースがポイントです。

関連性のあるグループ(●分コースで●分!)がわかりやすくなりましたね。
では続いて「整列の原則」です。
整列の原則

中央にそろえて配置も整えました。
基本的に人は規則正しく整列しているものに対して、美しいと感じます。
少しのズレや歪みがデザイン全体を崩しかねないので注意が必要ですね。
続いて最も重要な「強弱(対比)の原則」です。
強弱(対比)の原則
異なる要素(見出しと本文、写真と文章など)の強弱をつけて対比させる手法です。

メリハリができて目を引くようになりましたね。
非常に有効な手段になりますのでかなり重要です!
最後に「反復の原則」です。
反復の原則
要は、繰り返しのことです。同じルールに従ってレイアウトしていく手法。
規則性が出てくるので、見た人が内容を理解しやすくなります。

カラーにルール性が無かった「●分コースで●分!」部分の配色を統一し、情報が把握しやすくなりました。
まとめ
それでは最終的に微調整した画像と、最初の画像を見比べてみましょう。
☟これが(before)

☟こう(after)

・・・なんということでしょう!!!
誰がどう見ても明らかに改善されましたね。
パッと見て「何を伝えたいか」がハッキリしています!
いかがでしたでしょうか?
もちろん、敢えてこの原則を外した素敵なデザインも存在しますが、大半のものが何かしら原則に則ったレイアウトになっています。
極端に言ってしまえば、この原則に基づいていれば誰でも読みやすくまとまったレイアウトを作ることが可能となります。
何かデザインするときや広告を見るとき、またはデザイン発注する際など、是非この「レイアウトの4原則」に注目してみてください。